Appunti Android Development
Realizzazione applicazione android mediante una semplice webview che contiene una url che punta ad una web application dove viene gestita tutta la parte di interazione con l’utente.
Prima di tutto è consigliabile realizzare la parte di navigazione html5 /javascript necessaria e renderla accessibile via web ad esempio come sotto cartella di un dominio già esistente.
Quindi si passa alla realizzazione della applicazione mediante android sdk scaricabile al seguente indirizzo: http://dl.google.com/android/adt/adt-bundle-windows-x86_64.zip

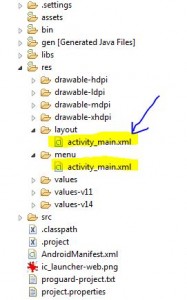
Creata la nuova applicazione si passa alla realizzazione della parte estetica nella sottocartella res/layout/activity_main.xml
Si apre così un interfaccia che permette visivamente di gestire l’aspetto della applicazione anche in questo caso è molto semplice cioè una webview che sarebbe un oggetto browser da inserire nella finestra dandogli come attributi dimensionali quelli di fit della finestra dell’applicazione.
Fatto questo si passa alla parte di codice da eseguire per la gestione degli eventi dell’applicazione quando viene eseguita, e di alcuni dettagli tipo la url iniziale da utilizzare all’avvio.
Si apre il file che si trova in figura sotto la cartella layout che si chiama activity_main.java che deve contenere il seguente codice:
package com.namespace.appname;
import android.os.Bundle;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.view.Menu;
import android.view.Window;
import android.view.WindowManager;
import android.webkit.WebSettings.PluginState;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
WebView mWebView;
@SuppressLint("SetJavaScriptEnabled")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.webView1);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setBuiltInZoomControls(true);
mWebView.getSettings().setGeolocationEnabled(true);
mWebView.getSettings().setJavaScriptCanOpenWindowsAutomatically(true);
mWebView.getSettings().setAppCacheEnabled(true);
mWebView.getSettings().setDatabaseEnabled(true);
mWebView.getSettings().setDomStorageEnabled(true);
mWebView.getSettings().setPluginState(PluginState.ON);
mWebView.getSettings().setAllowFileAccess(true);
mWebView.loadUrl("http:// indirizzo della web application");
mWebView.setWebViewClient(new WebViewClient());
}
public void onBackPressed (){
if (mWebView.isFocused() && mWebView.canGoBack()) {
mWebView.goBack();
}
else {
this.finish();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
Note relative alle impostazioni della webview:
setJavaScriptEnabled(true) : abilita l’utilizzo di javascript
setSupportZoom(true) : supporto dello zoom della pagina
setGeolocationEnabled(true): abilitazione per la georeferenziazione
setJavaScriptCanOpenWindowsAutomatically(true): abilita javascript l’apertura di finestre
in progress..